What is CSS?
- CSS stands for Cascading Style Sheets
- Styles define how to display HTML elements
- Styles were added to HTML 4.0 to solve a problem
- External Style Sheets can save a lot of work
- External Style Sheets are stored in CSS files
CSS Syntax
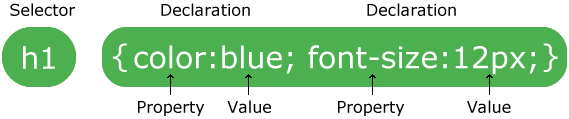
A CSS rule has two main parts: a selector, and one or more declarations:

The selector is normally the HTML element you want to style.
Each declaration consists of a property and a value.
The property is the style attribute you want to change. Each property has a value.
เริ่มต้นที่วงเล็บ{ และจบด้วย } จากตัวอย่าง มันจะมี ตามรูปนะมี ชื่อสี เป็นสีน้ำเงิน หรือเป็นตัวเลขก็ได้ และ ตัวอักษรขนาดเท่าไหร่ ทั้งหมดนี้คือการประกาศหนึ่งชุด เราสามารถ สร้างหลายๆ คุณสมบัตรได้ภายใน {} value ตัวเลขกับหน่ยต้องติดกันนะครับ แล้วอย่าลืมจบด้วย ; ใน declaration นึงนะครับในตัวอย่างมี สองคุณสมบัตรนะครับ
ใน css เราไม่นิยมเขียน บรรทัดเดียวกัน
p {color:red;text-align:center;}
เรานิยมเขียนแบบนี้จะได้ เพิ่มเติมลบได้ง่าย
p
{
color:red;
text-align:center;
}
จากนั้นก็ไปลองเล่นดูที่ http://w3schools.com/css/tryit.asp?filename=trycss_syntax1
อันนี้คือการเขียนแบบ internal แต่เค้าไม่ค่อยใช้กันใช้แบบ external มากกว่า
คราวหน้ามาเรียน external กัน
ไม่มีความคิดเห็น:
แสดงความคิดเห็น